QuintaDB has a pass parameters to form feature. In order to pass parameters throught URL you need to add ?0=VALUE&1=VALUE to the link, where 0, 1 - form field position, starting from zero.
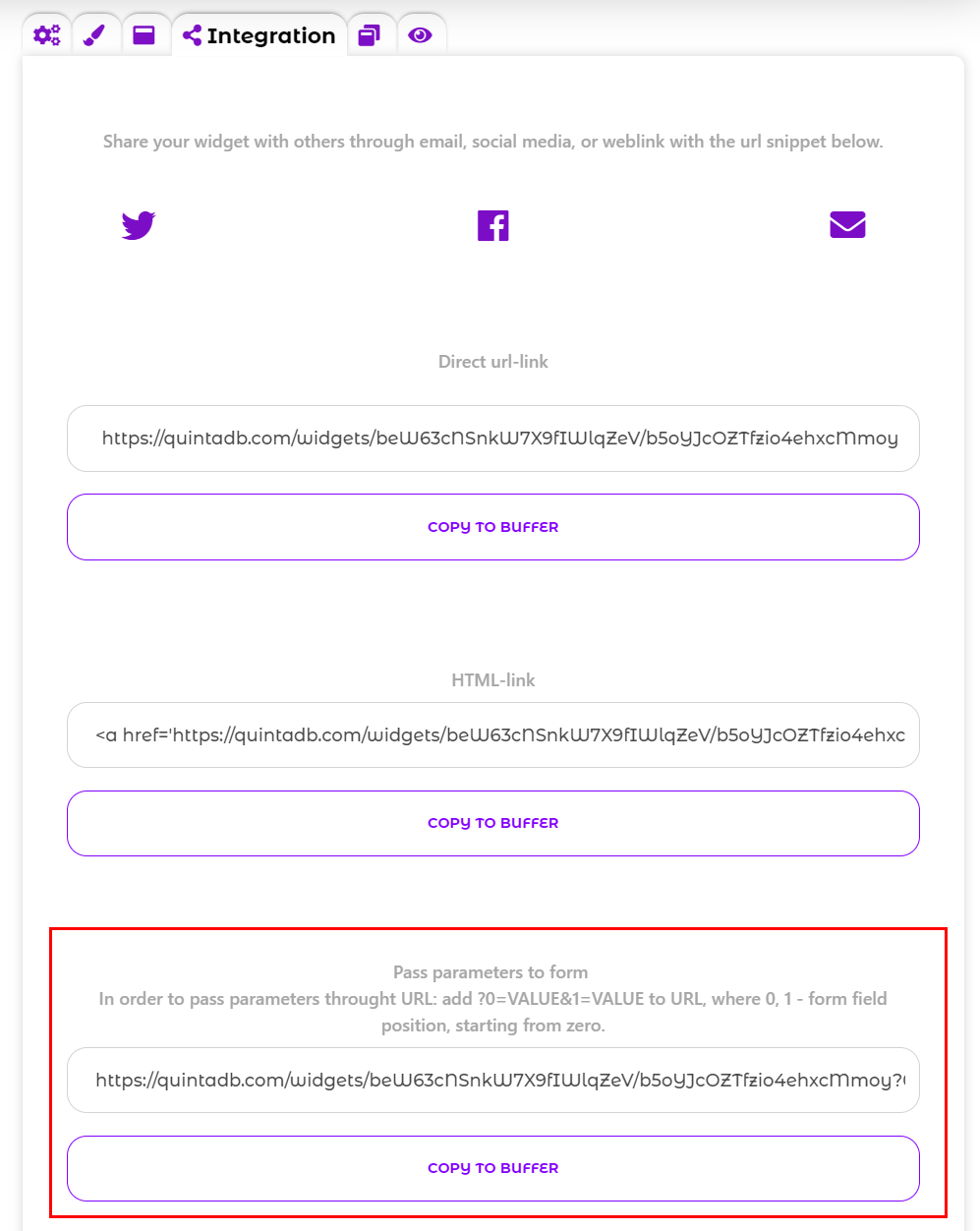
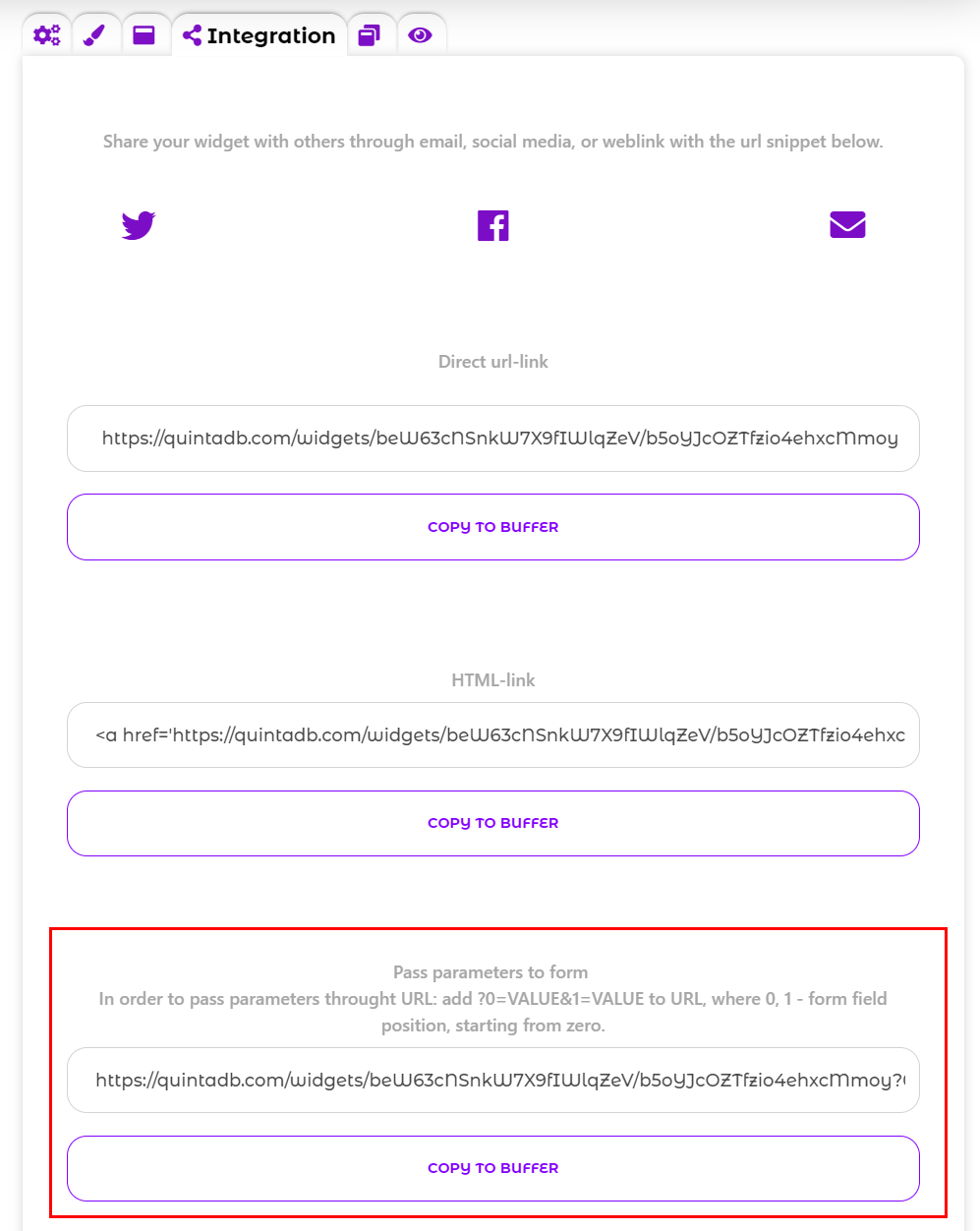
You can find this link in the Integration tab on the Form widget menu:

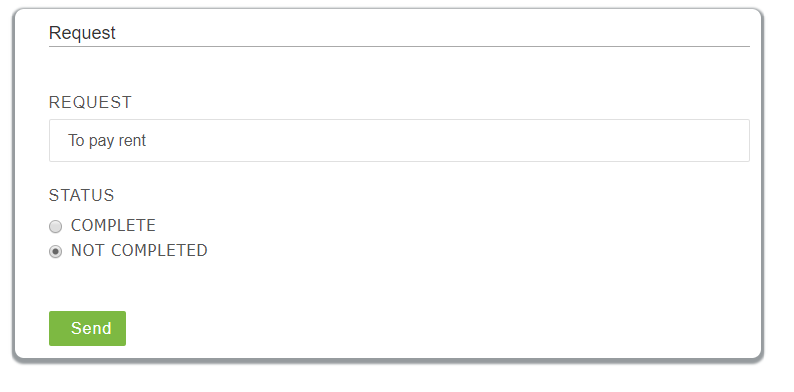
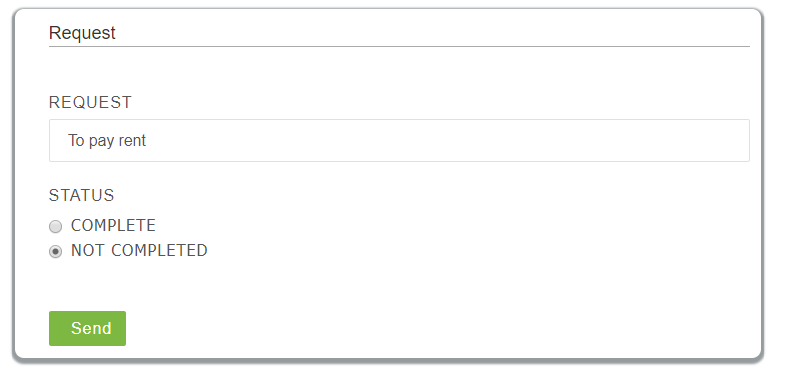
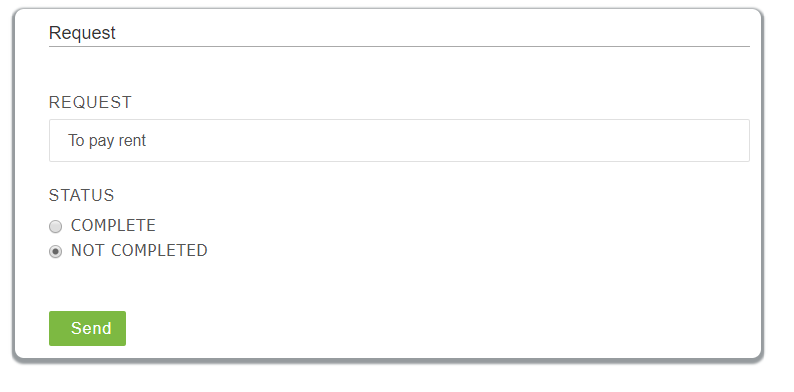
Let's take the simple form, for example:

In the Integration tab on the Form Widget menu, you can copy the link and edit it.
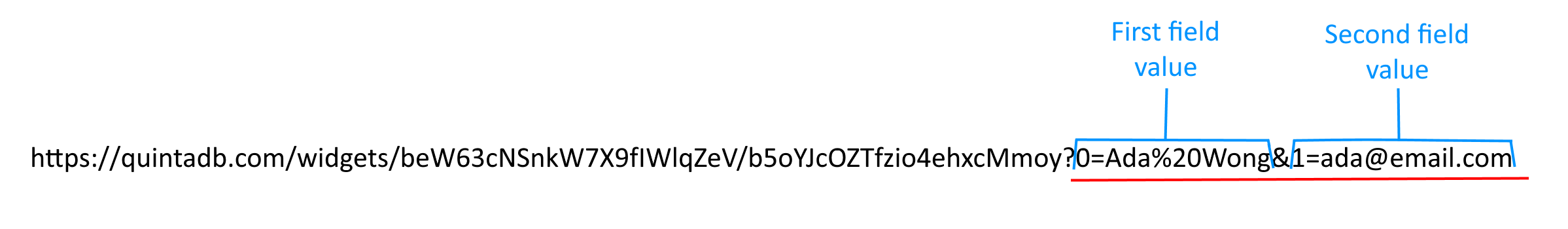
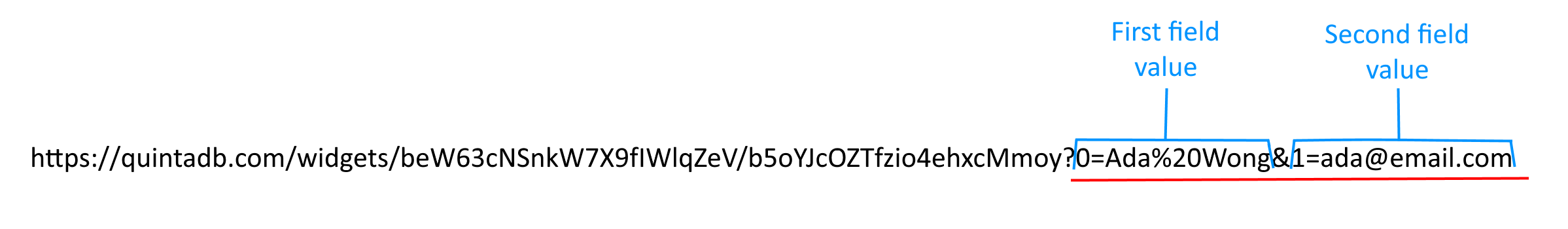
We’ve got a URL like this:

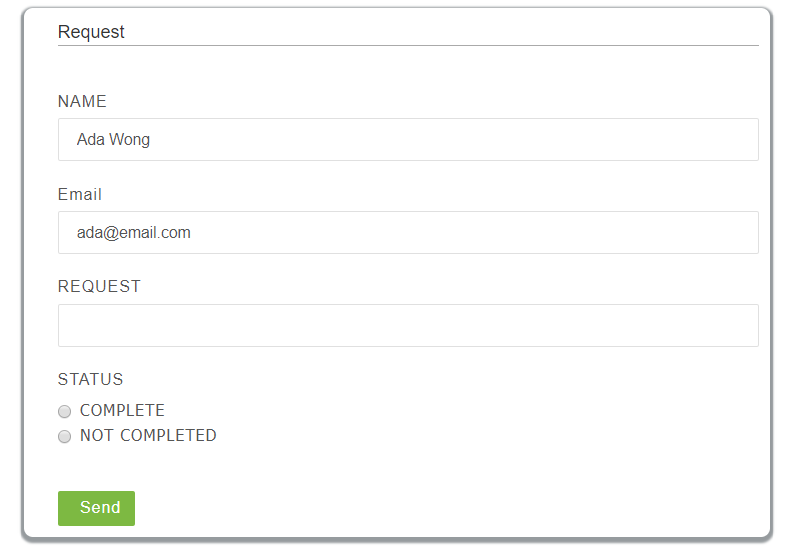
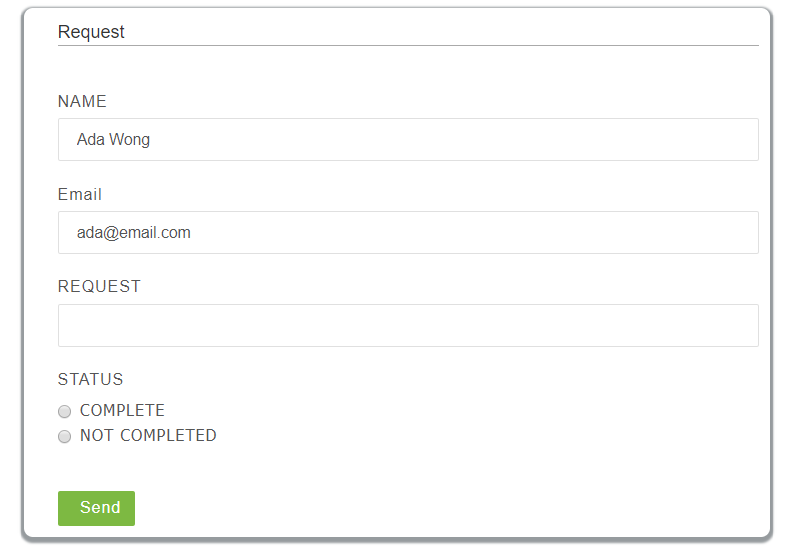
The form opens by the link with already pre-filled fields:

You can hide these fields ("Name", "Email") from the user.
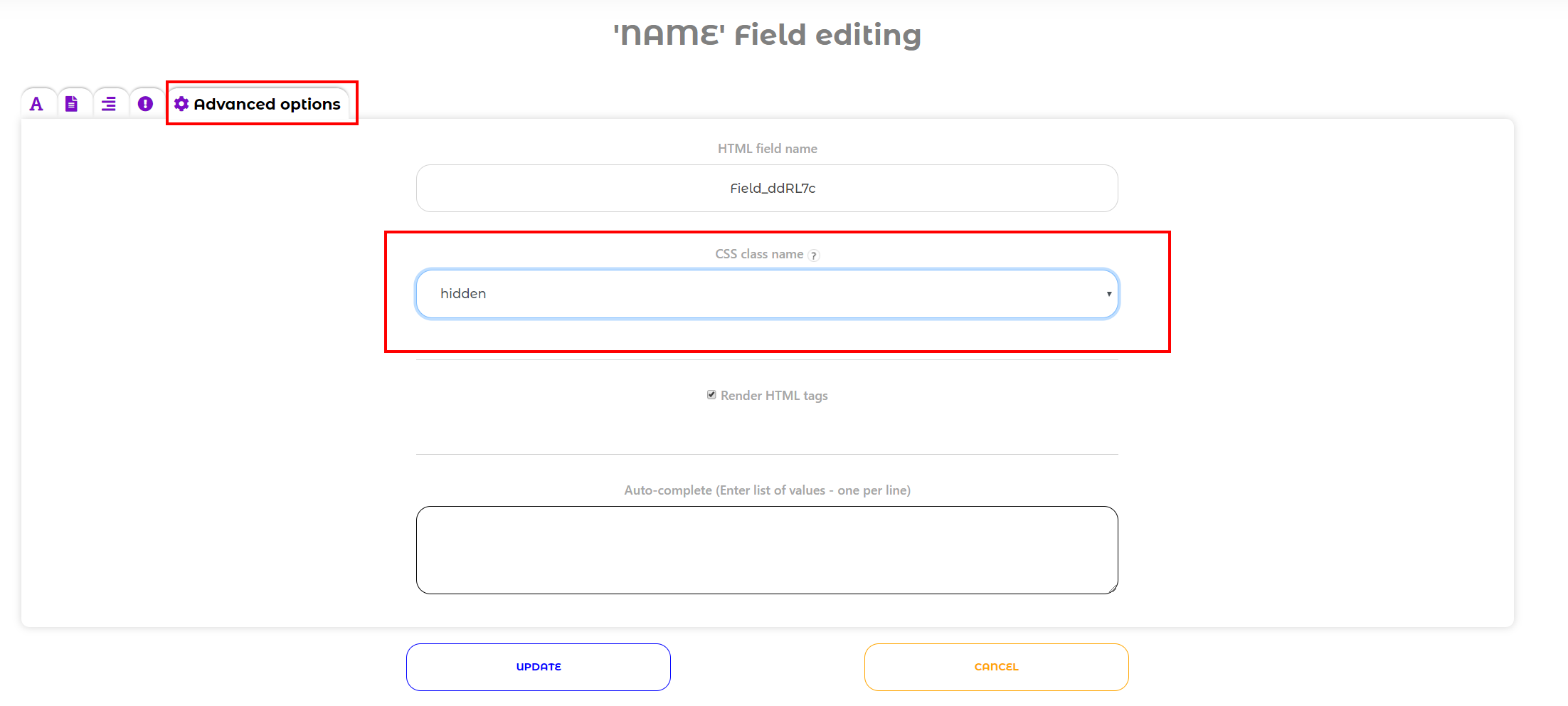
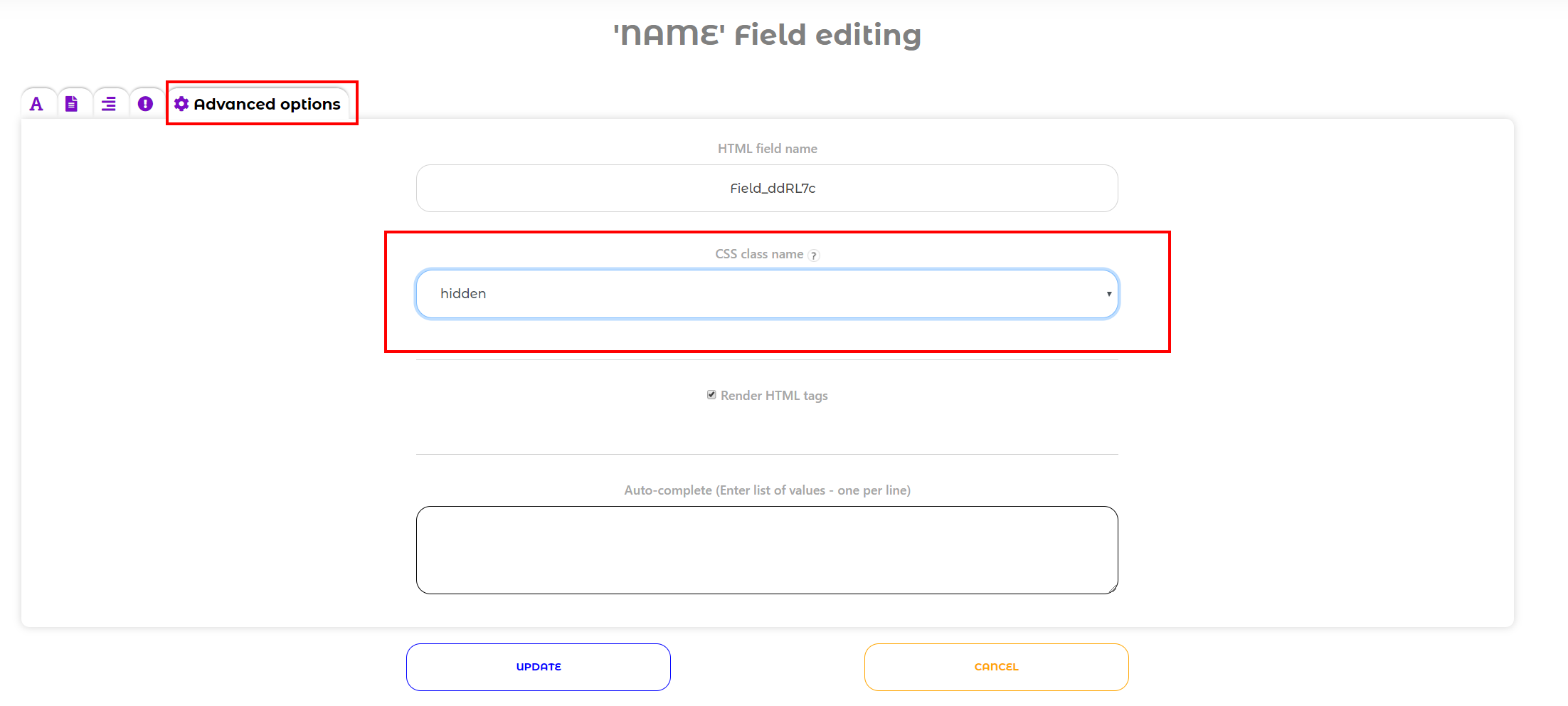
Go to the Form builder and edit this fields. Assign the CSS class - hidden in the Advanced options tab:

The user submits the form by link (the "Name" and "Email" fields are hidden):

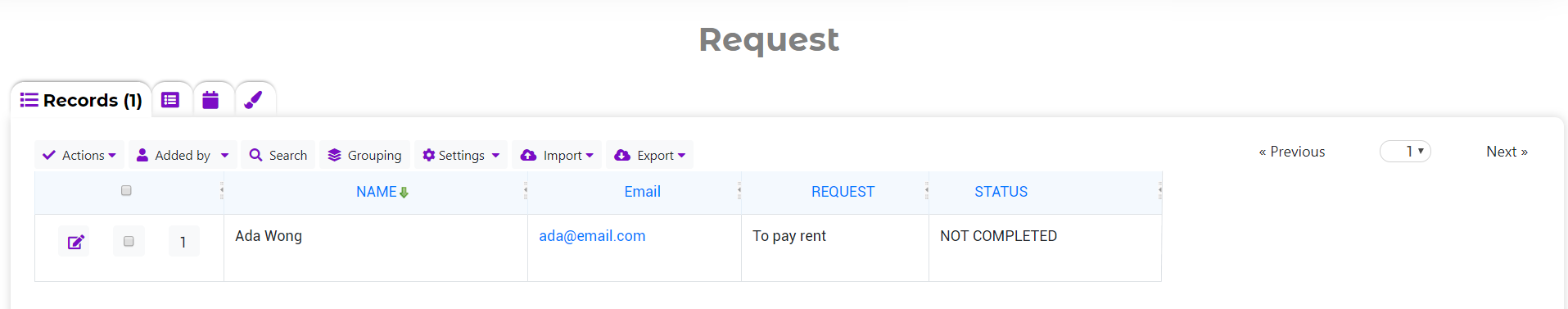
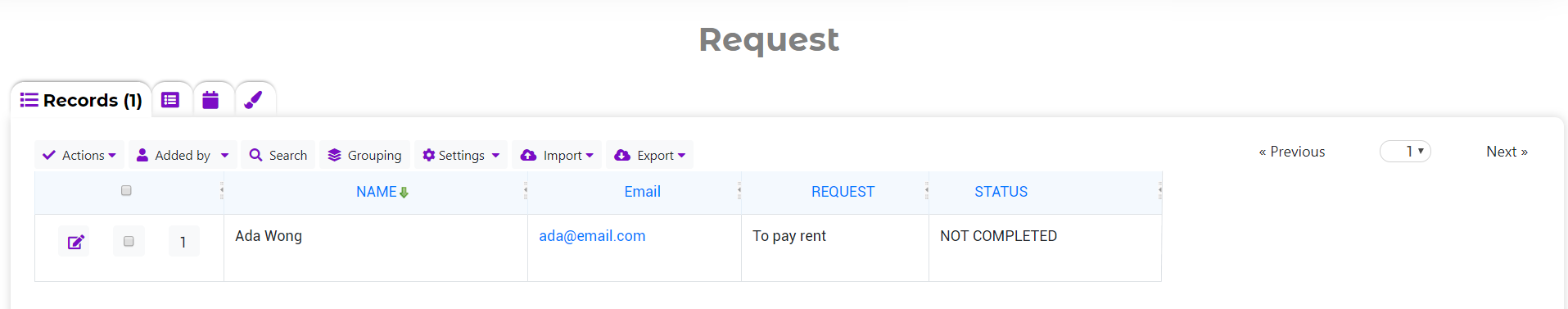
User's entry:

To pass parameters to the embedded Form widget, you need to edit the embed code. The principle is the same as described above, but you need to add the &iframe=true parameter.
An example of an iframe embed code: <iframe src='https://quintadb.com/widgets/app-id/widget-id?0=JOHN&1=DOE&iframe=true'
In the case of javascript, you need to add parameters with values after the 'formHashURL'
Example: 'formHashURL':'/widgets/app-id/widget-id?0=JOHN&1=DOE&iframe=true'.
We hope it will be useful for you.
Read also: How to use parameters passing with conditional actions.
 English
English
 Italiano
Italiano
 Español
Español
 Français
Français
 Deutsch
Deutsch
 Português
Português
 Ελληνικά
Ελληνικά
 Nederlands
Nederlands
 Polski
Polski
 Čeština
Čeština
 中文
中文
 日本語
日本語
 हिन्दी
हिन्दी
 اللغة العربية
اللغة العربية
 Русский
Русский
 Українська
Українська
 עִברִית
עִברִית
 Türk
Türk
 Latvietis
Latvietis
 Dansk
Dansk
 Norsk
Norsk
 Íslenska
Íslenska
 한국어
한국어
 Suomen
Suomen
 Gaeilge
Gaeilge
 Bahasa Melayu
Bahasa Melayu
 Svenska
Svenska
 English
English
 Log In
Log In